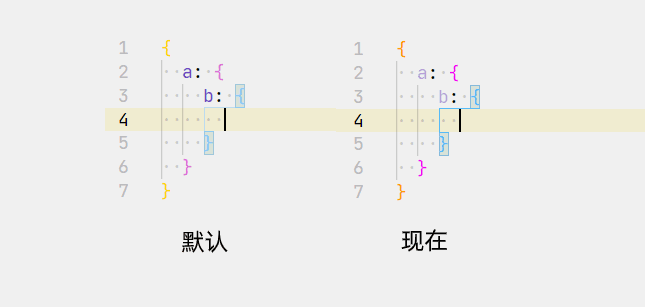
目前使用的亮色主題(Github Light Theme - Gray)下使用 Bracket-Pair-Colorizer-2 會發現預設的金色括號太不明顯。
搜索了一下 issue 發現已經有 解決方案。

Bracket-Pair-Colorizer-2 插件支持自己配置顏色,預設的顏色為:
// Scope colors
"bracket-pair-colorizer-2.colors": [
"Gold", // #ffd700 金色
"Orchid", // #da70d6 粉色
"LightSkyBlue" // #87cefa 天藍色
],
我們可以自己更改這個列表,比如直接改成 更鮮豔的顏色:
作者在這個網站上 hexcolortool.com 調了 20 分鐘的色,最後終於找到了一個在白色背景下表現接近原版配色的顏色。
"bracket-pair-colorizer-2.colors": [
"#ff9900", // Orange-Brown
"#f500f5", // Medium-Pink
"#54b9f8" // Medium-Blue
],
但這麼做有一個壞處,我們切換回暗色主題的時候,又得改一遍這個值。
我們可以通過修改 VSCode 的不同主題的配色值來達成這個目標。
比如我們就可以使用已有的配色值的字段:
"bracket-pair-colorizer-2.colors": [
"terminal.ansiBrightMagenta",
"terminal.ansiYellow",
"terminal.ansiBrightCyan"
]
了解了原理之後,按照 issue 裡給出的 解決方案:
我們可以使用 workbench.colorCustomizations 來自定義覆蓋當前使用主題配色的顏色。
"workbench.colorCustomizations": {
"[Github Light Theme - Gray]": {
// 針對相應主題配置不同的顏色
"colorizer.color-1": "#ff9900", // Orange-Brown...
"colorizer.color-2": "#f500f5", // Medium-Pink...
"colorizer.color-3": "#54b9f8" // Medium-Blue...
},
// 預設配色
"colorizer.color-1": "#ffd700", // "Gold". (Yellow with slight Orange)
"colorizer.color-2": "#da70d6", // "Orchid". (Pink)
"colorizer.color-3": "#87cefa" // "LightSkyBlue". (Light Blue)
},
然後給 Bracket-Pair-Colorizer-2 把顏色設置上:
"bracket-pair-colorizer-2.colors": [
"colorizer.color-1",
"colorizer.color-2",
"colorizer.color-3"
],
最後就是總結以及我的 Bracket-Pair-Colorizer-2 其他配置:
"workbench.colorCustomizations": {
"[Github Light Theme - Gray]": {
"colorizer.color-1": "#ff9900", // Orange-Brown...
"colorizer.color-2": "#f500f5", // Medium-Pink...
"colorizer.color-3": "#54b9f8" // Medium-Blue...
},
"colorizer.color-1": "#ffd700", // "Gold". (Yellow with slight Orange)
"colorizer.color-2": "#da70d6", // "Orchid". (Pink)
"colorizer.color-3": "#87cefa" // "LightSkyBlue". (Light Blue)
},
"bracket-pair-colorizer-2.colors": [
"colorizer.color-1",
"colorizer.color-2",
"colorizer.color-3"
],
"bracket-pair-colorizer-2.forceUniqueOpeningColor": true,
"bracket-pair-colorizer-2.highlightActiveScope": true