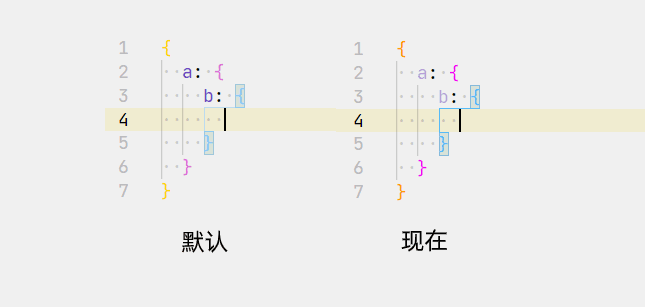
目前使用している明るいテーマ(Github Light Theme - Gray)で Bracket-Pair-Colorizer-2 を使用すると、デフォルトの金色の括弧があまり目立ちません。
問題を検索したところ、解決策がすでに存在することがわかりました。

Bracket-Pair-Colorizer-2 プラグインは、カスタムカラーをサポートしており、デフォルトのカラーは次のとおりです:
// Scope colors
"bracket-pair-colorizer-2.colors": [
"Gold", // #ffd700 金色
"Orchid", // #da70d6 紫色
"LightSkyBlue" // #87cefa 水色
],
このリストを自分で変更することができます。たとえば、より鮮やかな色に直接変更することができます:
作者はこのウェブサイト hexcolortool.com で 20 分間色を調整し、最終的に白い背景で元の配色に近い色を見つけました。
"bracket-pair-colorizer-2.colors": [
"#ff9900", // オレンジ-ブラウン
"#f500f5", // ミディアムピンク
"#54b9f8" // ミディアムブルー
],
しかし、これを行うと、ダークテーマに切り替えると再びこの値を変更する必要があります。
この目標を達成するために、VSCode の異なるテーマのカラー値を変更することができます。
たとえば、既存のカラー値のフィールドを使用することができます:
"bracket-pair-colorizer-2.colors": [
"terminal.ansiBrightMagenta",
"terminal.ansiYellow",
"terminal.ansiBrightCyan"
]
原理を理解した後、issue で提供された解決策に従って:
workbench.colorCustomizations を使用して、現在のテーマのカラーをカスタマイズできます。
"workbench.colorCustomizations": {
"[Github Light Theme - Gray]": {
// 対応するテーマに異なる色を設定
"colorizer.color-1": "#ff9900", // オレンジ-ブラウン...
"colorizer.color-2": "#f500f5", // ミディアムピンク...
"colorizer.color-3": "#54b9f8" // ミディアムブルー...
},
// デフォルトの配色
"colorizer.color-1": "#ffd700", // "Gold". (わずかにオレンジのかかった黄色)
"colorizer.color-2": "#da70d6", // "Orchid". (ピンク)
"colorizer.color-3": "#87cefa" // "LightSkyBlue". (水色)
},
そして、Bracket-Pair-Colorizer-2 に色を設定します:
"bracket-pair-colorizer-2.colors": [
"colorizer.color-1",
"colorizer.color-2",
"colorizer.color-3"
],
最後に、要約と私の Bracket-Pair-Colorizer-2 の他の設定です:
"workbench.colorCustomizations": {
"[Github Light Theme - Gray]": {
"colorizer.color-1": "#ff9900", // オレンジ-ブラウン...
"colorizer.color-2": "#f500f5", // ミディアムピンク...
"colorizer.color-3": "#54b9f8" // ミディアムブルー...
},
"colorizer.color-1": "#ffd700", // "Gold". (わずかにオレンジのかかった黄色)
"colorizer.color-2": "#da70d6", // "Orchid". (ピンク)
"colorizer.color-3": "#87cefa" // "LightSkyBlue". (水色)
},
"bracket-pair-colorizer-2.colors": [
"colorizer.color-1",
"colorizer.color-2",
"colorizer.color-3"
],
"bracket-pair-colorizer-2.forceUniqueOpeningColor": true,
"bracket-pair-colorizer-2.highlightActiveScope": true