一直書きたいと思っていたので、自分のブログを持ちたいと思いました。しかし、国内の有名なブログサービス(特に CSXN)は広告が多すぎます。最終的には知乎で Hexo というものを見つけました。
自分で構築できる国内アクセスが速く、広告がなく、カスタマイズ性の高いクールなブログです。
Hexoは、nodejs で書かれた静的ブログフレームワークで、生成された静的ブログページをサーバーにホストすることができます。- 海外の
github.comと国内のcoding.netは、無料の静的ウェブホスティングサービスを提供しています。 c9.ioは無料のオンライン WebIDE サービスを提供しています- 悲しいことに、コメントによると、c9 の登録にはクレジットカードのバインドが必要だと言われています。これは本当のことで、夢ではありません。
- c9 は現在 Amazon に買収され、自分の EC2 インスタンスで無料で使用できます。
利点:
- インターネットに接続できれば、ブログを更新することができます。ブラウザさえあれば大丈夫です。
- ソースファイルはクラウド上にあり、ローカルにダウンロードすることができます。
- Markdown ファイルをリアルタイムでプレビューすることができます。
- 完全な Linux ターミナルで、root 権限があります。
私の c9 のワークスペース: https://ide.c9.io/lengthmin/hexo/
インストール#
Hexo について#
公式ウェブサイト: https://hexo.io/zh-cn/
- A fast, simple & powerful blog framework
- 速く、シンプルでパワフルなブログフレームワーク
作者:Tommy Chen
準備#
- coding.net | c9.io に登録してください。
注意:c9 はブロックされていませんが、登録時には Google の reCAPTCHA サービスを使用したキャプチャを入力する必要があります。したがって、登録時には VPN を使用する必要があります。
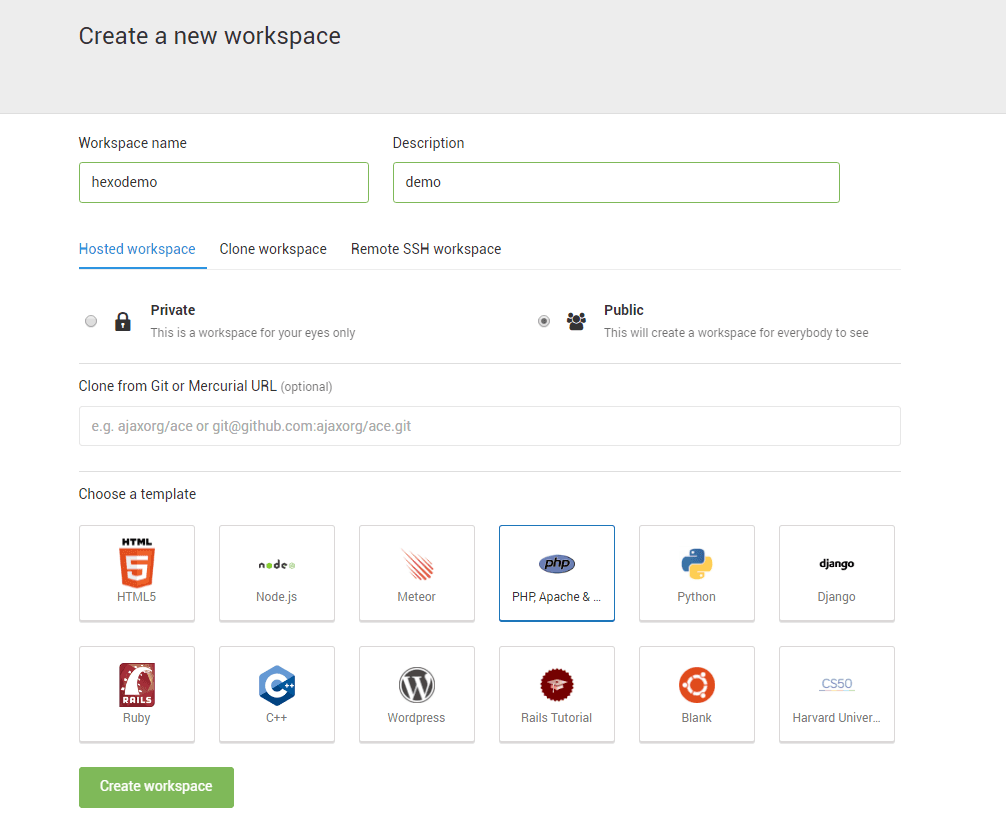
c9 のコントロールパネル画面で、ワークスペースを作成し、名前を hexo(お好きな名前で)にします。
テンプレートは blank を選択します。

c9 のコントロールパネルは Ubuntu システムであり、Hexo の構築に必要なnodejsとgitがすでにインストールされています。
インストールの開始#
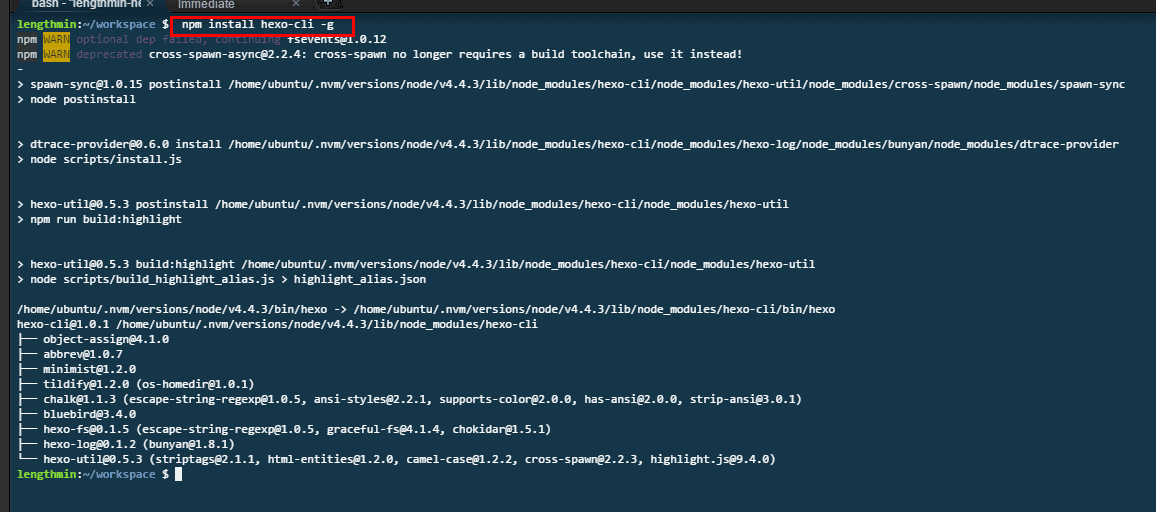
ワークスペースを開き、ターミナルに入力します。
npm install hexo-cli -g

インストールが完了するまで待ちます。
ブログフォルダを作成します。
mkdir blog
Hexo をインストールします。
cd blog
hexo init
これで Hexo のインストールが完了しました。まずはプレビューしてみましょう。
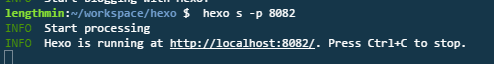
hexo s -p 8081
- 私の入力に従ってください。c9 では、8080、8081、8082 の 3 つのポートしか使用できませんが、Hexo のデフォルトポートは 4000 です。したがって、
hexo sだけを使用するとプレビューできません。後でコマンドについて説明します。

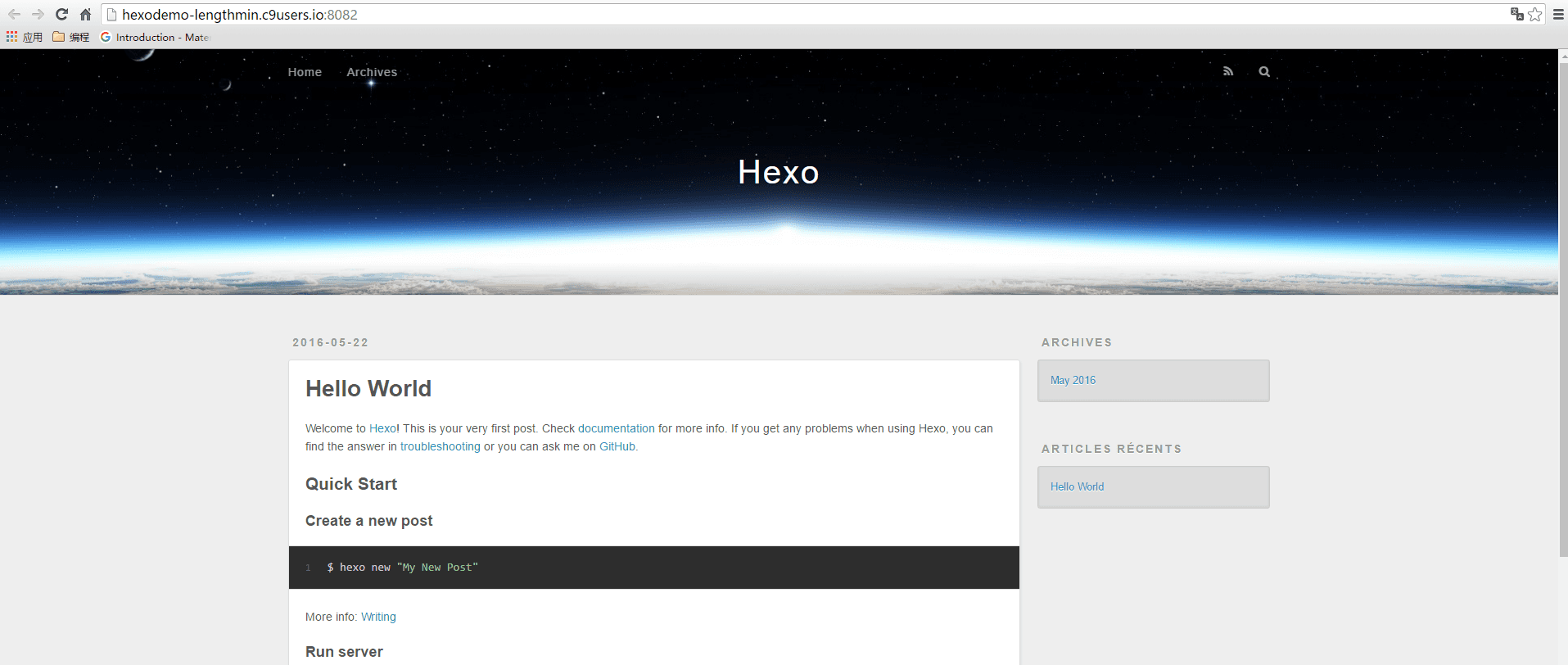
ターミナルに表示されたアドレスをクリックして、以下のように表示されればインストールが完了しています。

Hexo のカスタマイズについては、「Hexo 你的博客」を参照してください。
ここでは 2 つのテーマをおすすめします:yeleeとnext
Hexo の一般的なコマンド#
ここまでで、Hexo を使用することができます。
Hexo の一般的なコマンドは次のとおりです。すべて Hexo のルートディレクトリで実行する必要があります。
hexo g
# 静的ファイルをコンパイルして生成する
hexo d
# ブログをデプロイする
hexo g -d
# gとdを一緒に使用する
hexo clean
# 以前に生成された静的ファイルをクリアします。
# 通常、問題の解決に役立ちます。
hexo s
# ローカルでブログをプレビューする
hexo new xxx
# タイトルがxxxの新しい記事を作成する
hexo new draft xxx
# タイトルがxxxの下書きを作成する
hexo new page xxx
# 新しいページを作成する
hexo help
# ヘルプを表示する
c9 でhexo sを使用する際の注意事項#
c9 では、ユーザーが8080、8081、8082の 3 つのポートしか使用できません。また、8080 ポートは既に使用されているため、デフォルトのhexo serverを使用するとプレビューできません。なぜなら、4000 ポートにアクセスできないからです。
hexo serverのコマンドを次のように変更する必要があります。
hexo server -p ポート番号
# 省略形
hexo s -p ポート番号
または、サイトの設定ファイル_config.ymlに次のように追加します。
server:
port: 8081
これで、hexo sを使用するだけで済みます。
ブログのデプロイ#
SSH の設定#
coding の SSH 設定ヘルプページ
https://coding.net/help/doc/git/ssh-key.html
c9 は既に SSH キーを生成しています。
SSH キーは~/.ssh/id_rsa.pubにあります。
このキーを coding に追加してください。
- ファイルディレクトリの右上隅にある歯車をクリックして、ホームをお気に入りに表示すると、ルートディレクトリを表示できます。
デプロイの設定#
coding でリポジトリを作成します。
リポジトリ名は coding のユーザー名と同じで、大文字小文字は区別されません。
リポジトリを作成したら、SSH アドレスをコピーします。

Hexo のルートディレクトリの_config.ymlファイルの最後に、次のコードを見つけてください。そして、coding の後ろのアドレスを自分のリポジトリの SSH アドレスに変更してください。ここでの master はブランチを意味します。。
必ず自分の SSH アドレスに変更し、SSH アドレスであることに注意してください。また、
coding:の後にはスペースがあることにも注意してください。これは yaml 言語の形式ですので、今後_config.ymlを編集する際にも注意してください。
deploy:
type: git
repo:
coding: git@git.coding.net:Artin/Artin.git,master
Coding Pages にデプロイする#
これは Coding の Pages に関する説明です。
まず、git のプラグインをインストールする必要があります。
ターミナルに入力します。
npm install hexo-deployer-git --save
インストールが完了するまで待ちます。
次に、次のコマンドを入力します。
hexo clean
hexo g -d
ブログを更新するたびに、デプロイを再度行う必要があります。
いくつかの Tips#
タイムゾーンの変更#
c9 のターミナルのデフォルトのタイムゾーンは UTC であり、中国とは 8 つのタイムゾーンが異なります。
ターミナルに入力します。
sudo dpkg-reconfigure tzdata
次に、グラフィカルなインターフェースに入り、Asia/Shanghaiのタイムゾーンを選択します。
以下のメッセージが表示されれば成功です。
Current default time zone: 'Asia/Shanghai'
Local time is now: Sat Aug 6 20:13:22 CST 2016.
Universal Time is now: Sat Aug 6 12:13:22 UTC 2016.
c9 のマークダウンのリアルタイムプレビューの有効化#
マークダウンを書くときに、ツールバーのPreviewをクリックし、最初のLive Preview fileを選択します。
すると画面が 2 つに分かれ、左側にはマークダウンが表示され、右側にはリアルタイムでプレビューが表示されます。