I have always had the idea of writing something and having my own blog. But now there are many advertisements on well-known blog services in China (specifically CSXN). Finally, I found this thing called Hexo on Zhihu. I can build a cool blog with fast access in China, no ads, and many customizations.
Hexois a static blog framework written in Node.js, which can host the generated static blog web pages on a server.- Both
github.comandcoding.netprovide free static web page hosting services. c9.ioprovides free online web IDE services- It's sad, the comments say that now registering for c9 requires binding a credit card, this is true, not a dream.
- c9 is now acquired by Amazon and can be used for free on your own EC2 instance.
Advantages:
- You can update your blog as long as you have an internet connection, just need a browser.
- The source files are in the cloud and can be downloaded to your local machine.
- Real-time preview of markdown files.
- Complete Linux terminal with root access.
My c9 workspace: https://ide.c9.io/lengthmin/hexo/
Installation#
About Hexo#
Official website: https://hexo.io/zh-cn/
- A fast, simple & powerful blog framework
- Fast, concise, and efficient blog framework
Author: Tommy Chen
Preparation#
- Register coding.net | c9.io
Note: c9 is not blocked, but when registering, you need to enter a verification code, which uses Google's reCAPTCHA service. Therefore, you need to have access to the internet to register.
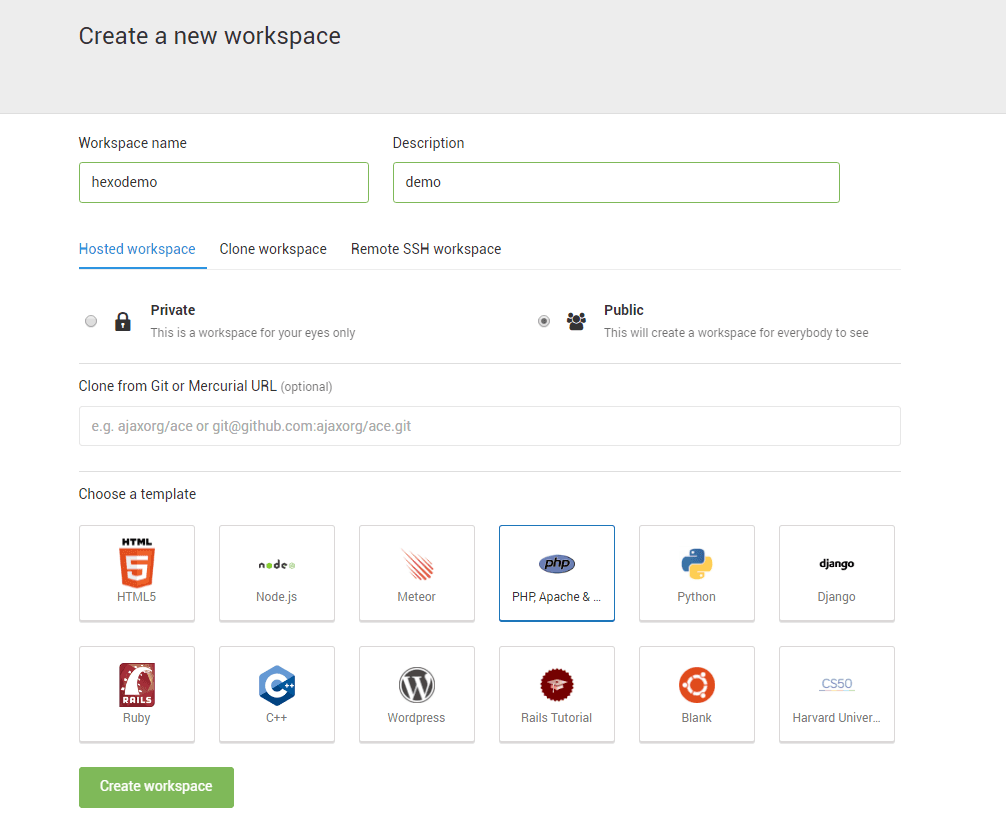
In your c9 control panel, create a workspace with the name "hexo" (you can choose any name you like) and select the "blank" template.

The c9 control panel is an Ubuntu system and has already installed nodejs and git, which are needed to build Hexo.
Getting Started#
Open the workspace and enter the following command in the terminal:
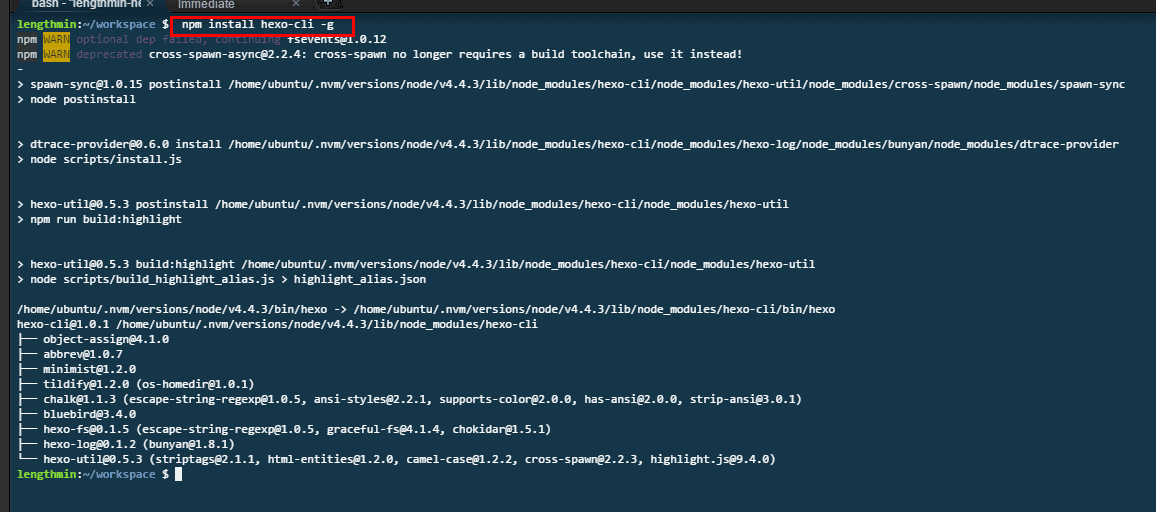
npm install hexo-cli -g

Wait for the installation to complete.
Create a "blog" folder:
mkdir blog
Install Hexo:
cd blog
hexo init
Now Hexo is installed, let's preview it first:
hexo s -p 8081
- Enter the command as I typed it, because c9 only allows the use of ports 8080, 8081, and 8082, and the default port for Hexo is 4000, so if you only use
hexo s, you won't be able to preview it. I will mention this again when explaining the commands later.

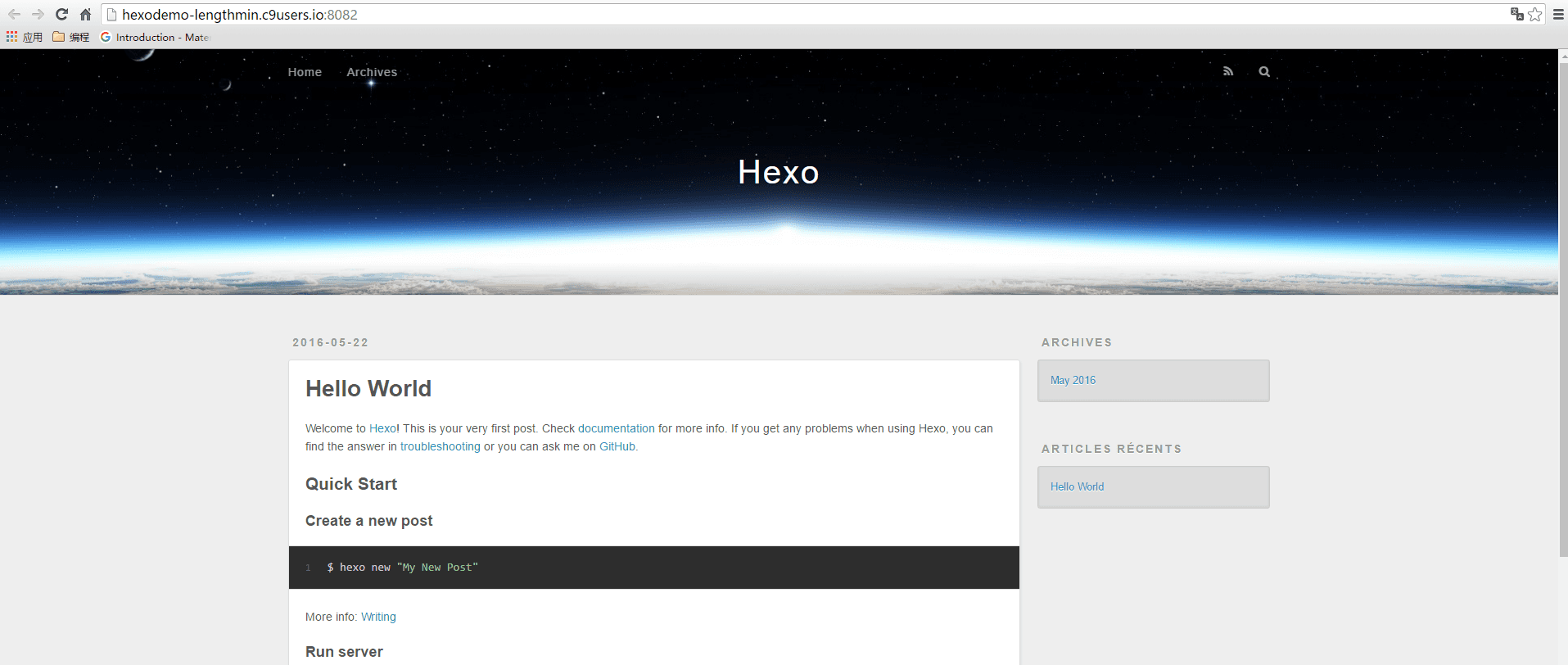
Click on the address that appears in the terminal, if you see the following, it means the installation is successful.

For customizing Hexo, please refer to Hexo Your Blog
Here are two recommended themes: yelee and next
Common Hexo Commands#
At this point, you can already use Hexo. Here are some common commands that need to be executed in the root directory of Hexo:
hexo g
# Generate static files
hexo d
# Deploy the blog
hexo g -d
# Use g and d together
hexo clean
# Clean previously generated static files.
# Usually, cleaning can solve most problems.
hexo s
# Local preview of the blog
hexo new xxx
# Create a new article with the title xxx
hexo new draft xxx
# Create a new draft with the title xxx
hexo new page xxx
# Create a new page
hexo help
# View help
Notes when using hexo s in c9#
c9 only allows users to use ports 8080, 8081, and 8082. And since port 8080 is already occupied, you cannot preview using the default hexo server command because you cannot access port 4000. You need to change the hexo server command to:
hexo server -p port_number
# Can be abbreviated as
hexo s -p port_number
You can also add the following to the site configuration file _config.yml:
server:
port: 8081
After that, you can simply use hexo s.
Deploying the Blog#
Configure SSH#
Coding's Chinese SSH configuration help page
https://coding.net/help/doc/git/ssh-key.html
c9 has already generated the SSH key by default,
the SSH key is in ~/.ssh/id_rsa.pub
Just add this key to coding.
- Click on the gear icon in the file directory in the upper right corner - show home in favorite, to view the root directory.
Configure Deploy#
Create a repository in coding
The name should be your coding username, case insensitive.
After creating the repository, copy your SSH address

In the _config.yml file in the Hexo root directory, scroll to the end and find the following code. Then modify the address after "coding" to your repository's SSH address, "master" here means the branch.
Be sure to change it to your own SSH address, note that it is the SSH address. Also, there is a space after
coding:, this is the format of the YAML language, so be careful when editing_config.ymlin the future.
deploy:
type: git
repo:
coding: git@git.coding.net:Artin/Artin.git,master
Deploy to Coding Pages#
This is Coding's introduction to Pages.
First, install the git plugin:
Enter the following command in the terminal:
npm install hexo-deployer-git --save
Wait for the installation to complete.
Then enter the command:
hexo clean
hexo g -d
Every time you update your blog, you need to redeploy it.
Some Tips#
Modify the Terminal Time Zone#
The default time zone of the c9 terminal is UTC, which is 8 time zones behind China.
Enter the following command in the terminal:
sudo dpkg-reconfigure tzdata
Then enter the graphical interface and select the Asia/Shanghai time zone.
If you see the following prompt, it means it was successful:
Current default time zone: 'Asia/Shanghai'
Local time is now: Sat Aug 6 20:13:22 CST 2016.
Universal Time is now: Sat Aug 6 12:13:22 UTC 2016.
Enable c9's Markdown Real-time Preview#
When writing markdown, click on the Preview in the toolbar and select the first option Live Preview file.
Then the screen will become dual-pane, with markdown on the left and real-time preview on the right.