2019 年 2 月 17 日 16:20:57 更新:
已經失效了!!
已經失效了!!
現在部署可以一鍵部署了,但是已經無法獲取 rss 更新了。
failed to open stream: no suitable wrapper could be found
先說結論,不夠好用,棄坑了,用國內的一覽提供的 rss 服務。
多平台支持,和 inoreader 相比速度更快,而且對於目前我訂閱的源來說並沒有不可閱讀的,而且在 inoreader 上看不了電腦玩物的圖片(因為 refer 的問題),在一覽上沒問題的。
關於 ttrss#
因為很喜歡關注科技界的新聞,需要一個聚合來看新聞的軟體。
說不上是 rss 重度使用者吧,但是還是每天必刷新聞的
用了各種新聞軟體之後,發現 rss 才是正道,不會被推薦打擾,就訂閱那麼幾個源。每天刷一刷。
現在微信公眾號幾乎都不怎麼看了,二者功能幾乎重複哈哈哈哈哈
ttrss 即為 tinytinyrss (https://tt-rss.org/)
可以自己控制的自定義項較多的 rss 服務,
多平台支持
android 上推薦 feedme,最新的 3.5.1 版本支持了 tinytinyrss,體驗很好。
之前用 inoreader 的時候就用的 feedme,已通過 play 請開發者吃了個蘋果哈哈哈哈哈,
tinytinyrss 也就是在 php 環境下安裝的,pc 上用瀏覽器打開就可以了。
關於 coding 的動態 pages#
coding 提供了免費的動態 pages,可以用來架設自己的個人動態博客。
但是我最近在 rss 服務選擇上犯了選擇困難證,剛好想到之前看到過 ttrss
coding 提供了 php+mysql 的環境,於是想試一試。
要準備的東西:
- coding webide
- coding pages
- baidu or google
安裝 tinytinyrss#
首先你需要註冊一個 coding 的賬戶
coding.net
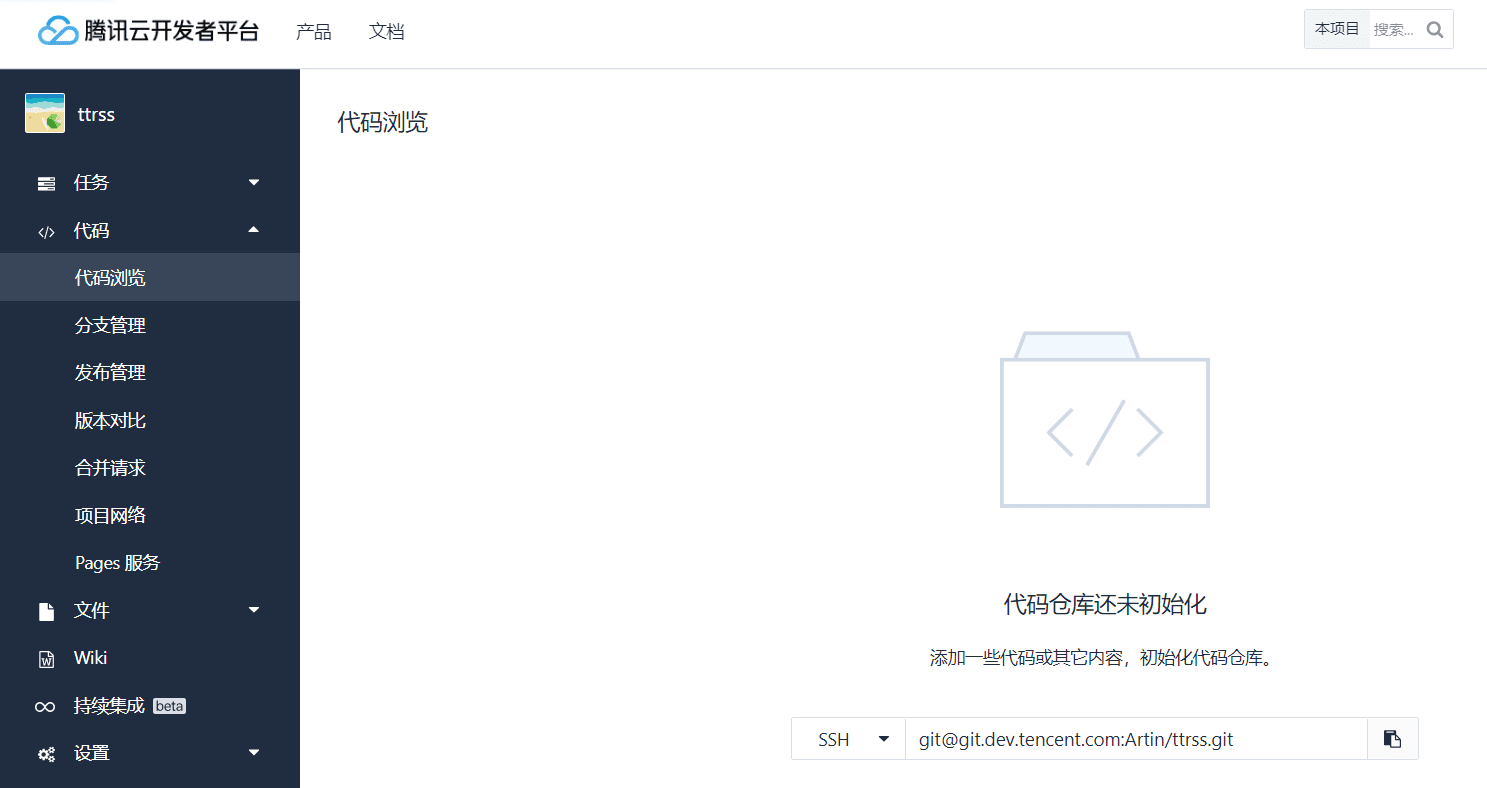
創建一個倉庫備用#

這裡會顯示當前的倉庫地址,複製留著備用。
ssh 或者 https 都可以。
ssh 要先配置好 ssh 的權限。
下載 tt-rss 的源碼傳到 git 上#
使用 git clone#
tiny 是一個開源項目,項目鏈接:https://git.tt-rss.org/git/tt-rss/src/master
如果你的電腦沒裝 git 的話建議用 coding 提供的 webide,秒開很省心,而且 push 代碼的時候很快很快的。免費用戶可以可且僅可開一個。
在安卓平臺上也有提供 linux 終端的的軟體,如 NeoTerm 和 Termux。
先把源代碼 clone 到本地
git clone https://git.tt-rss.org/git/tt-rss.git
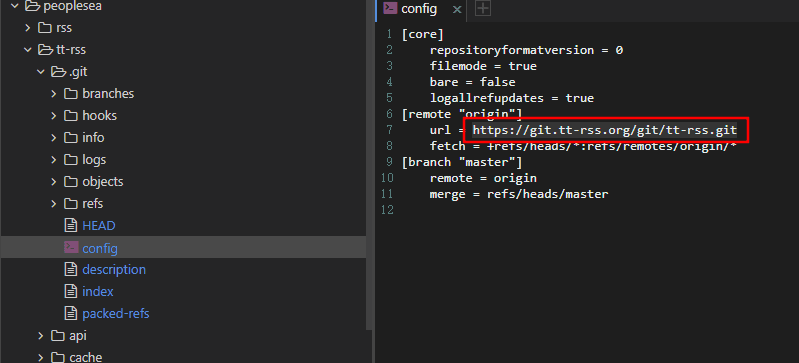
克隆好後,修改/tt-rss/.git/config文件裡的 remote url 為你的倉庫地址 (圖裡紅框的位置),倉庫地址剛剛創建的時已經顯示出來了

無法克隆的可以直接去版本發布中下載最新版。
https://git.tt-rss.org/fox/tt-rss/releases
直接上傳 zip 包#
在這裡下載最新的版本。
https://git.tt-rss.org/fox/tt-rss/releases
解壓之後可以看到本地多了一個tt-rss的文件夾,打開文件夾。
輸入:
git init
git remote add 你創建的倉庫地址
git add -A .
git commit -am "upload tt-rss"
比如我的就是:
![]()
如果執行完 commit 發現有提示Please tell me who you are.
就按照提示設置自己的郵箱和用戶名。
設置完之後再執行一遍最後一句commit。
出現一堆create mode xxx的提示就可以了。
設置文件權限#
在這步有一個小問題,需要把目錄下的每個文件的權限都設置成 777, 否則後面會遇到文件無法讀寫導致站點無法訪問的問題。
在終端輸入
chmod -R 777 .
保存好後就可以 push 到倉庫裡了,
如果你創建倉庫的時候勾選了「使用 readme 初始化倉庫」,那麼你在 push 的時候會遇到文件衝突。
方法是:修改了倉庫地址之後先把本地的 readme.md 刪除掉,
然後使用git pull將遠程倉庫的 readme.md 拉回本地。
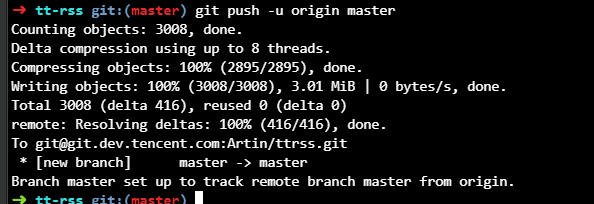
push 的方法很簡單
# 進入你的ttrss文件夾下使用下面的命令
cd tt-rss
# 不需要進行add和commit
git push -u origin master

輸入你的用戶名密碼就可以了,一般來說輸入密碼的時候是不可見的,不用擔心。
開啟動態 Pages#
打開你的倉庫,在側邊上選擇 pages, 然後選擇 tab 上的動態 Pages

一定要等待部署完成後才能使用
配置 tinyrss#
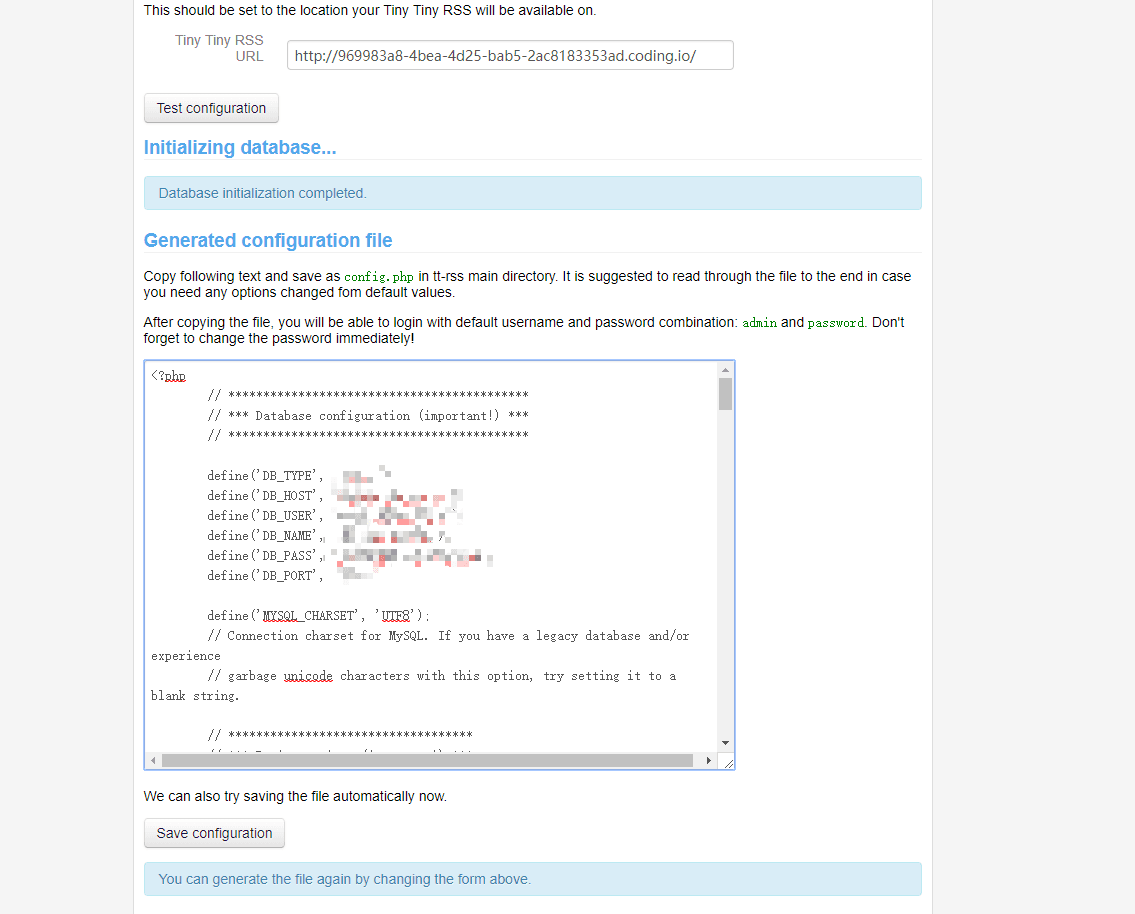
部署完成後打開上面給的鏈接,會來到
http://969983a8-xxxx-xxxx-xxxx-2ac8183353ad.coding.io/install/
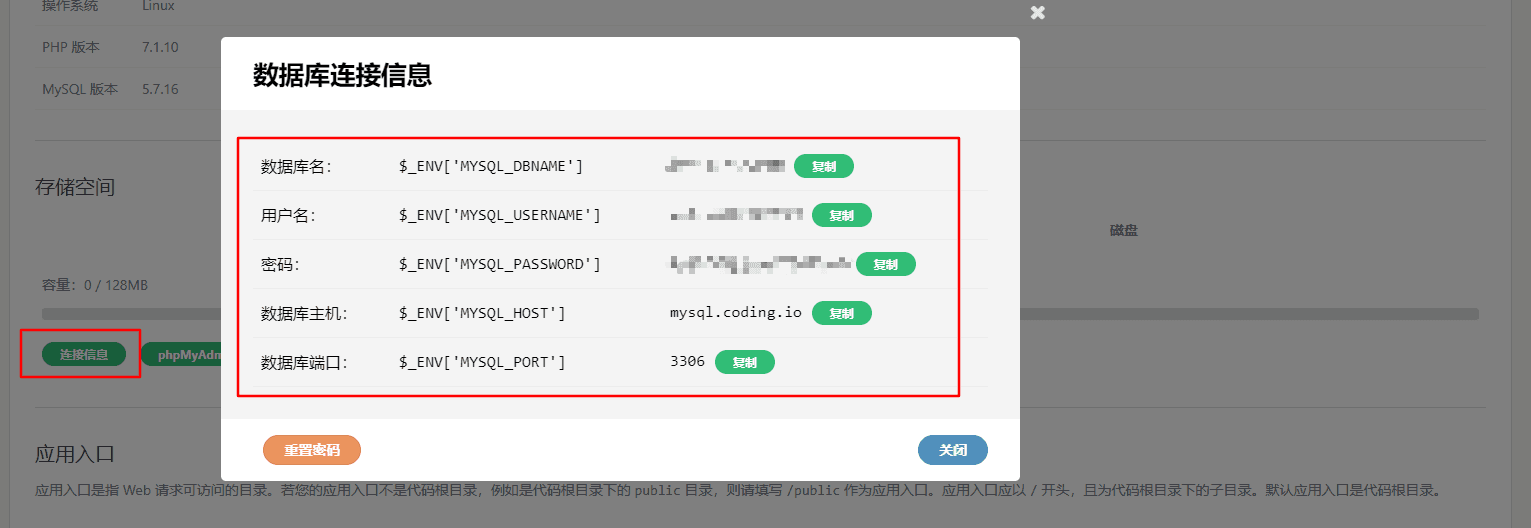
要開始對 tiny 的配置了,在倉庫的 pages 頁面有數據庫的連接信息,按相應的填到框中就可以了。

如果不需要改訪問目錄的話就直接點Test configuration,
然後Initialize database就可以了

在Generated configuration file這一步,不要點擊Save configuration,我們自己創建一個。方便我們之後調整 config。
在剛剛的tt-rss目錄下創建config.php,將圖中文本框的內容複製進去
打開.gitignore文件,把 config,php 字樣去掉才能 push,否則 git 會忽視這個文件。
繼續將修改好的代碼 push 到倉庫
git add .
git commit -m "push config.php"
git push origin master
等待再次部署好
就可以訪問了,默認的用戶名密碼為admin和password。
更好用的 tinytiny#
進去之後會讓你改密碼。
設置中有很多選項,也有很多插件,大家可以百度一下。
你需要啟用 API 訪問才能使用第三方客戶端登陸。
推薦關閉「在連續模式下自動展開文章」和「合併信息源,使之連續顯示」。
總之自己使用吧,還是很好玩的。